
链接 关于 ThemeRoller
ThemeRoller 是一款 Web 应用程序,它提供了一个有趣且直观的界面,用于设计和下载 jQuery UI 的自定义主题。你可以在 jQuery UI 网站的“主题”部分中找到 ThemeRoller,或通过以下链接访问:jQuery UI ThemeRoller


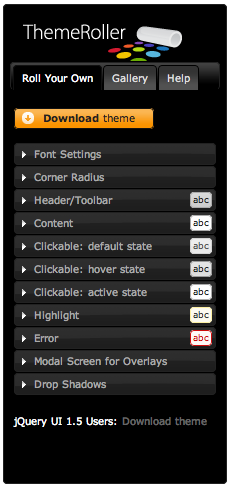
链接 ThemeRoller 界面
ThemeRoller 的界面分为面板,用于全局字体和圆角半径设置、小部件容器样式、可点击元素的交互状态以及叠加层和阴影的各种样式。这些面板允许配置各种 CSS 属性,例如字体大小、颜色和粗细、背景颜色和纹理、边框颜色、文本颜色、图标颜色、圆角半径等!
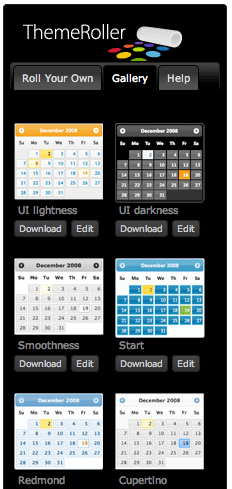
链接 主题库:预制主题
ThemeRoller 主题可以通过永久链接 URL 查看,其中包括一个预先设计的主题库供你选择。主题库可通过位于应用程序界面顶部的选项卡条访问。在库中,你可以预览和下载主题,甚至可以选择在“Roll Your Own”选项卡中进一步调整主题。
链接 下载主题
当你完成主题设计后,可以将其下载以用于你的项目。ThemeRoller 在顶部有一个“下载主题”按钮,它将引导你进入下载构建器页面。在那里,你还可以选择与你的主题一起下载的组件。最后,底部的下载按钮将生成一个 zip 文件,其中包含主题以及图像和所选组件等资源。下载中包含的图像将根据你的规格生成并保存为高质量 PNG 文件。
链接 将下载的主题安装到你的项目中
解压缩包后,你会看到几个 css 和 js 文件,以及两个文件夹。如果你只对完整主题感兴趣,请将 jquery-ui.css 和 images 文件夹复制到你的项目中,并从你的页面链接到 jquery-ui.css 文件。
链接 构建自定义“ThemeRoller 就绪”组件


ThemeRoller 为开发你自己的 ThemeRoller 就绪 jQuery 组件生成了一个自定义版本的 jQuery UI CSS 框架。此框架生成的类旨在适应常见的用户界面设计情况,并包括状态、图标和各种辅助类。
有关使用 jQuery UI CSS 框架进行开发的信息,请访问我们的主题 API 文档。