链接主题概述
jQuery Mobile 拥有一个强大的主题框架,支持多达 26 组工具栏、内容和按钮颜色,称为“色板”。该框架带有两个已定义的主题 A 和 B(浅色和深色),可以随时使用、删除或覆盖。
链接组件的默认主题色板映射
如果根本没有设置主题色板字母,则该框架会对页眉和页脚使用“a”色板(默认主题中的浅色)。容器中的所有项目都会从其父级继承色板。
请注意,还有一个名为“active”的色板(默认主题中的亮蓝色),用于指示处于活动状态的已选择项目。有关活动色板的更多信息,请参阅本页后面的全局“活动”状态。
页面加载对话框和错误消息不会继承色板主题。加载对话框的覆盖默认设置为色板“a”(默认主题中的白色)。您可以在全局配置这些默认设置。
链接主题和色板
主题系统将颜色和纹理与定义诸如填充和尺寸等结构样式分离开来。这允许在样式表中一次定义主题颜色和纹理,并混合、匹配和组合它们以实现广泛的视觉效果。
每个主题都包含多个全局设置,包括字体系列、覆盖的阴影和按钮和框的圆角半径值。此外,该主题可以包含多个颜色色板,每个色板都包含条形图、内容块、按钮和列表项以及字体文本阴影的颜色值。
默认主题包含两个色板,为了快速引用,分别用字母 (a、b) 表示。主题可以有其他色板,用于强调颜色或特定情况。例如,你可以添加一个新的主题色板“c”,它有一个红色栏和按钮,用于错误情况。
大多数主题更改都可以使用 ThemeRoller 完成,但手动编辑默认主题中的基本色板和/或通过编辑主题 CSS 文件添加其他色板也很简单。只需复制一个色板样式块,使用新的色板字母名称重命名类,然后根据需要调整颜色即可。
链接 使用 ThemeRoller 创建自定义主题

创建自定义主题最简单的方法是使用 ThemeRoller 工具。它允许你构建一个由多达 26 个色板组成的主题,下载新创建的 CSS 文件,并在你的项目中使用它。
链接 创建主题色板
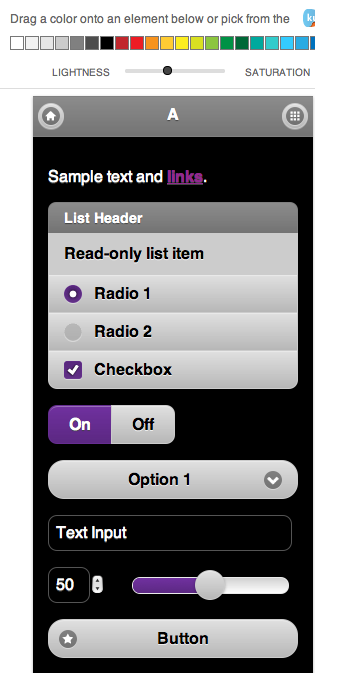
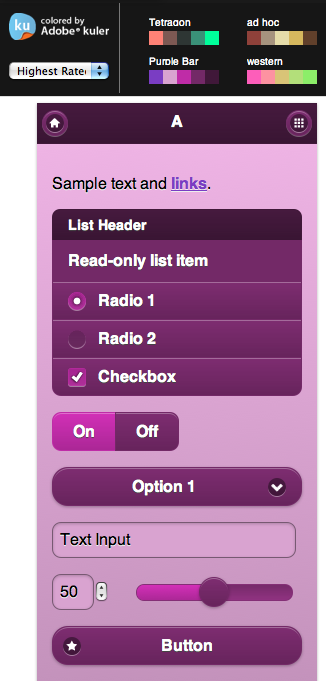
ThemeRoller 允许用户通过易于使用的拖放界面创建自己的主题。默认情况下,ThemeRoller 提供三个色板 (a、b 和 c)。你可以使用提供的默认颜色、Adobe Kuler 颜色或创建你自己的颜色。你将通过将所选颜色拖动到所选色板中的所选元素来创建你的主题。你可以通过按左侧菜单中“A”、“B”和“C”选项卡附近的“+”号添加更多色板。
你可以从菜单中进一步编辑色板。例如,你可以展开各种元素部分并执行详细编辑。这将允许你更改文本颜色、文本阴影大小、位置和颜色等。你还可以编辑每个元素上使用的渐变。
以下是创建的两个主题色板示例,一个使用默认颜色,另一个使用 Kuler 颜色


链接 下载创建的主题
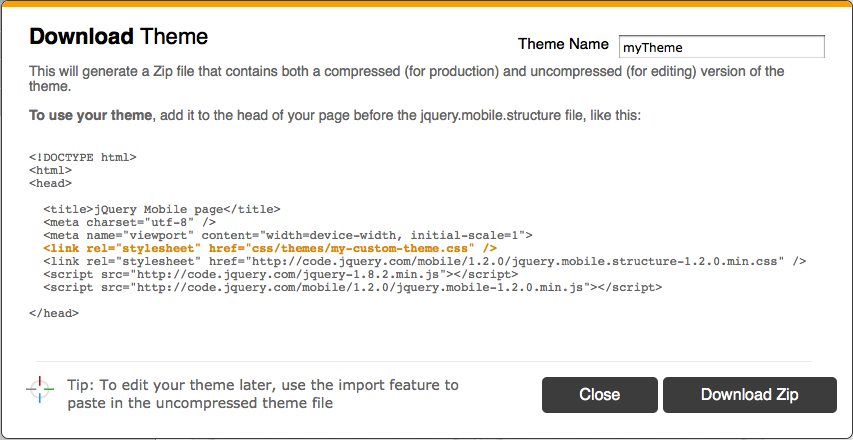
一旦你对你创建的主题中的各种色板感到满意,你就可以下载此主题以开始在你的项目中使用它。你只需按“下载主题 zip 文件按钮”,并在弹出窗口中输入你的主题名称。然后,按下载弹出窗口上的“下载 Zip”按钮,如下所示

链接 使用下载的主题
主题作为 zip 文件下载到你的本地机器上。其中包含一个 index.html 文件和一个 themes 文件夹。index.html 文件是有关你现在如何使用主题的一个示例。themes 文件夹包含你的主题 CSS 文件和 jQuery Mobile 使用的图标。
要开始使用你的主题,你可以从提供的 index.html 开始,也可以从头开始。如主题下载弹出窗口中所述,你需要做的就是将你的主题添加到页面的头部,在 jquery.mobile.structure 文件之前,如下所示
|
1
2
3
4
5
6
7
8
9
10
11
|
|
链接 最后说明
您需要了解,当没有指定任何色板时,jQuery Mobile 将默认使用某些色板。例如,页面内容将默认使用色板“c”,列表分隔符将默认使用色板“b”,依此类推。由于完整的 jQuery Mobile CSS 已被您的自定义主题 CSS 和 jQuery Mobile 结构 CSS 替换,因此唯一可用的色板是您在自定义主题中提供的色板。因此,您需要始终使用例如 data-theme 属性为所有元素或其父元素指定一个色板字母,或者您需要在您的自定义主题中为可能的默认值提供一个色板。此外,错误消息使用色板“e”,因此也应在您的主题中指定此色板。